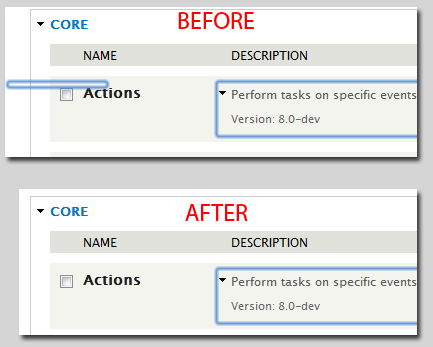
Lets see an example where we use this trick to make the border-radius property work on Safari without any problem. If there are any installed turn that OFF quit and relaunch Safari to test.
That can be achieved with a small hack like.

. So Im building my image maps by hand. Safari didnt support border-image in versions before 5. I recommend applying border-radius and overflow.
Honestly though it would be best to add support to as many older browsers as possible by using the -o -webkit and -moz tags. The problem occurs not always but most of the time. The problem I am having is the blurred image shows the border-radius but when t.
1px solid black example every other setting will not work too combined with border-radius. It seems to be due to pixel rounding errors in connection with width in percentage. The text was updated successfully but these errors were encountered.
Defines how the edge regions of the source image are adjusted to fit the dimensions of the border image. -webkit-border-radius acts differently from -moz-border-radius. To make it work on Safari we must set the appearance property to its none value.
The auto keyword tells the browser to use either the size of the border-image-slice if. So I attempted to to use the following code within a Media Query to get the image to display. If that doesnt help Safari Preferences Extensions.
Which already consider multi-browser supported. Possibly the Safari 5 version was buggy although most of the documentation says that should display using border-radius. Check Safari Preferences Advanced.
Also use -WebKit-and -Moz-vendor prefixes. Every time I use border. At fixed with you get the border similar to.
Up to four values may be specified. The initial value is 1 so if this value is not set but theres a border or border-width declaration for the element the border image will be drawn at that width. The resulting code works fine in IE6 but wont work in Safari.
Hidden to a parent wrapper for the image. The previous answer works but indeed it removes the box shadow. If no definition of border-style will show border-image.
16 repeating-linear-gradient-45deg red 0 red 1em transparent 0 transparent 2em 58a 0 58a 3em transparent 0 transparent 4em. Border-radius not working on safari Hi I am using ltGatsbyImage gt. Safari is buggy with border-radius.
But it doesnt work in safari. Select None Selected from the Style Sheet pop up menu. And I also found that even the example of border-image in w3schools seems not working.
Ive looked at several articles on the net trying to solve my problem and Im just not turning anything up. A comment I saw in this github post says that it can be also fixed by creating a new stacking context kind of moving an element into a new painting layer. My tag img is nicely created with no glitch or something else Just to let you know.
The distance of the border image from the elements outside edge. Friends I contacted today using the latest Safari version tell me the. 10016 Baskerville Palatino serif.
I have a website where safari on iPhone uses the wrong background-images occasionally. To load in a blurred background image and then it loads the proper image. The Background image should appear behind the logo.
Relative to ensure the browser accepts the styling. Ive tried various techniques including checking the image profiles RGB vs sRGB and even changing the image format from a JPG to a gif and png none of which appear to work. Dont know if its fixed since then but I tried this package on Safari 120 MacOS Mojave 1014 and its working perfectly.
Example of making the border-radius property work on Safari. It seems random which pagesimages are affected. So you only need border-width box padding.
That parent will clip the image inside it. Strange white stripes are popping up all around the target HTML element and the right border disappears and it just look like shit. You can find out how to use these tags on the w3schools border-image page.
You may need to apply display. The border image which is used on the Panels is not working on Safari. The site is frame-based which might or might not be relevant for the problem.
Safari decides to give me the finger. Adding to the answer of Piyush-Marvaniya.

Border With Google Chrome And Safari In Element Invisible 1057912 Drupal Org

Border Image Css Tricks Css Tricks

Rgbstock Com Descriptor Pages For Items If Safari Starlight Name Change Frame Border Design Stationary Art Clip Art Borders

Free Create Your Own Zoo Animal Print Jungle Safari Backgrounds Landscape Animal Print Classroom Animal Print Jungle Safari

Schoolgirl Style Simply Safari Safari Sunset Scalloped Border 39 Feet Per Pack 3 Packs In 2022 Schoolgirl Style Boho Wall Boho Wall Decor

Pin De Paula Reboursin Em Cumple Benja 1 Ano Em 2022 Decoracao Safari Fest In 2022 Safari Birthday Party Decorations Animal Birthday Invitation Safari Birthday Party

Animal Border Animal Clipart Hand Painted Cartoon Animals Element Png Transparent Clipart Image And Psd File For Free Download Cumpleanos De Animales Cumpleanos De Muchacho Fiesta De Animales

Crossing Border From Senegal To Mauritania Safari Junkie Senegal Travel South Africa Travel Africa Travel

Free African Borders Download Free Clip Art Free Clip Art On Clipart Library Safari Theme Clip Art Borders Safari

Meisje Van De Baby Van Safari Dier Kwekerij Wallpaper Wall Etsy Safari Nursery Prints Animal Room Baby Wall Art

1 Bp Blogspot Com Upoj1zg Y2k Tmmfrn Qjfi Aaaaaaaaafe 7hr7wgfvgza S1600 Animal Border Schedule Pg4 Safari Theme Classroom Jungle Theme Classroom Jungle Theme

Border With Google Chrome And Safari In Element Invisible 1057912 Drupal Org

Cheetah Print Border Clip Art Page Border And Vector Graphics Page Borders Borders And Frames Clip Art Borders

Designer Clothes Shoes Bags For Women Ssense Chinos Women Outfit Olive Green Shirt Outfit Safari Outfit Women

Tropical Leaves Wedding Stationary Zazzle Com Tropical Leaves Wedding Leaves Wedding Stationary

Jungle Animal Nursery Art Safari Nursery Printable Zoo Etsy In 2022 Safari Nursery Art Baby Boy Nursery Art Giraffe Art

Safari Border Clip Art Page Border And Vector Graphics Page Borders Safari Clip Art Borders

Dinosaurier Geburtstagsparty Ideen Fur Kinder Panosundaki Pin


